You draw and modify paths using a set of drawing tools and techniques common to Adobe Illustrator, Adobe® InDesign®, and Adobe® Photoshop®. Use these applications to draw paths, and freely copy and paste them between programs. You can also create symbols for use in both Adobe Illustrator and Adobe® Flash® CS3 Professional.
Draw straight lines with the Line Segment tool
Use the Line Segment tool when you want to draw one straight line segment at a time. For a video on using the Line Segment tool, see www.adobe.com/go/vid0036.
- Select the Line Segment tool
 . . - Do one of the following:
- Position the pointer where you want the line to begin, and drag to where you want the line to end.
- Click where you want the line to begin, and specify the length and angle of the line. If you want to fill the line with the current fill color, select Fill Line. Then click OK.
Draw rectangles and squares - Select the Rectangle tool
 or the Rounded Rectangle tool or the Rounded Rectangle tool . . - Do one of the following:
- To draw a rectangle, drag diagonally until the rectangle is the desired size.
- To draw a square, hold down the Shift key while you drag diagonally until the square is the desired size.
- To create a square or rectangle using values, click where you want the top-left corner to be. Specify a width and height (and a corner radius for a rounded rectangle), and click OK.
For a video on using shape tools, see www.adobe.com/go/vid0036.
Change the corner radius of a rounded rectangle
The corner radius determines the roundness of the rectangle’s corners. - To change the default corner radius, choose Edit> Preferences > General (Windows) or Illustrator > Preferences > General (Mac OS), and enter a new value for Corner Radius. Alternatively, select the Rounded Rectangle tool, click in the document window, and enter a new value for Corner Radius. The default radius applies only to new rounded rectangles you draw, not to existing rounded rectangles.
- To change the corner radius while dragging with the Rounded Rectangle tool, press the Up Arrow key or Down Arrow key. When the corners are the desired roundness, release the key.
- To create square corners while dragging with the Rounded Rectangle tool, press the Left Arrow key.
- To create the most rounded corners while dragging with the Rounded Rectangle tool, press the Right Arrow key.
Draw ellipses - Select the Ellipse tool
 . . - Do one of the following:
- Drag diagonally until the ellipse is the desired size.
- Click where you want the top-left corner of the ellipse’s bounding box to be. Specify a width and height for the ellipse, and click OK.
Note: To create a circle, hold down the Shift key while dragging, or if you are specifying dimensions, once you’ve entered a Width value you can click on the word Height to copy that value into the Height box. For a video on using shape tools, see www.adobe.com/go/vid0036.
Draw polygons - Select the Polygon tool
 . . - Do one of the following:
- Drag until the polygon is the desired size. Drag the pointer in an arc to rotate the polygon. Press the Up Arrow and Down Arrow keys to add and remove sides from the polygon.
- Click where you want the center of the polygon to be. Specify a radius and number of sides for the polygon, and click OK.
Triangles are polygons too! You can draw one just as you would any other polygon. For a video on using shape tools, see www.adobe.com/go/vid0036.
Draw stars - Select the Star tool
 . . - Do one of the following:
- Drag until the star is the desired size. Drag the pointer in an arc to rotate the star. Press the Up Arrow and Down Arrow to add and remove points from the star.
- Click where you want the center of the star to be. For Radius 1, specify the distance from the center of the star to the star’s innermost points. For Radius 2, specify the distance from the center of the star to the star’s outermost points. For Points, specify how many points you want the star to have. Then click OK.
Draw arcs - Select the Arc tool
 . . - Do one of the following:
- Position the pointer where you want the arc to begin, and drag to where you want the arc to end.
- Click where you want the arc to begin. In the dialog box, click a square on the reference point locator
 to determine the point from which the arc is drawn. Then set any of the following options, and click OK. to determine the point from which the arc is drawn. Then set any of the following options, and click OK.
Length X Axis
Specifies the width of the arc.
Length Y Axis
Specifies the height of the arc.
Type
Specifies whether you want the object to be an open path or a closed path.
Base Along
Specifies the direction of the arc. Choose X Axis or Y Axis depending on whether you want to draw the base of the arc along the horizontal (x) axis or vertical (y) axis.
Slope
Specifies the direction of the arc’s slope. Enter a negative value for a concave (inward) slope. Enter a positive value for a convex (outward) slope. A slope of 0 creates a straight line.
Fill Arc
Fills the arc with the current fill color
Draw spirals - Select the Spiral tool
 . . - Do one of the following:
- Drag until the spiral is the desired size. Drag the pointer in an arc to rotate the spiral.
- Click where you want the spiral to begin. In the dialog box, set any of the following options, and click OK.
RadiusSpecifies the distance from the center to the outermost point in the spiral.DecaySpecifies the amount by which each wind of the spiral should decrease relative to the previous wind.SegmentsSpecifies how many segments the spiral has. Each full wind of the spiral consists of four segments.StyleSpecifies the direction of the spiral.Draw gridsUse the grid tools to quickly draw rectangular and polar grids. The Rectangular Grid tool creates rectangular grids of a specified size with a specified number of dividers. The Polar Grid tool creates concentric circles of a specified size and a specified number of dividers.Create a flare
The Flare tool creates flare objects with a bright center, a halo, and rays and rings. Use this tool to create an effect similar to a lens flare in a photograph. Flares include a center handle and an end handle. Use the handles to position the flare and its rings. The center handle is in the bright center of the flare—the flare path begins from this point. Components of a flareA. Center handle. B. End handle. C. Rays (shown black for clarity). D. Halo. E. Rings. Edit a flareDo any of the following: Components of a flareA. Center handle. B. End handle. C. Rays (shown black for clarity). D. Halo. E. Rings. Edit a flareDo any of the following: - Select the flare, and double-click the Flare tool icon to open the Flare Tool Options dialog box. Change settings in the dialog box.
- To reset a flare to the default values, hold down Alt (Windows) or Option (Mac OS), and click Reset.
- Select the flare and the Flare tool. Drag an endpoint—from either the center handle or the end handle—to change the length or direction of the flare.
- Select the flare, and choose Object > Expand. This makes the elements of the flare editable, like elements of blends.
Draw with the Pencil tool The Pencil tool works primarily the same way in Adobe Illustrator and InDesign. It lets you draw open and closed paths as if you were drawing with a pencil on paper. It is most useful for fast sketching or creating a hand-drawn look. Once you draw a path, you can immediately change it if needed.Anchor points are set down as you draw with the Pencil tool; you do not determine where they are positioned. However, you can adjust them once the path is complete. The number of anchor points set down is determined by the length and complexity of the path and by tolerance settings in the Pencil Tool Preferences dialog box. These settings control how sensitive the Pencil tool is to the movement of your mouse or graphics-tablet stylus.Edit paths with the Pencil tool You can edit any path using the Pencil tool and add freeform lines and shapes to any shape.Pencil tool optionsDouble-click the Pencil tool to set any of the following options:Fidelity Controls how far you have to move your mouse or stylus before a new anchor point is added to the path. The higher the value, the smoother and less complex the path. The lower the value, the more the curves will match the pointer’s movement, resulting in sharper angles. Fidelity can range from 0.5 to 20 pixels.Smoothness Controls the amount of smoothing applied when you use the tool. Smoothness can range from 0% to 100%. The higher the value, the smoother the path. The lower the value, the more anchor points are created, and the more the line’s irregularities are preserved.Fill New Pencil Strokes (Illustrator only) Applies a fill to pencil strokes you draw after selecting this option, but not to existing pencil strokes. Remember to select a fill before you draw the pencil strokes.Keep Selected Determines whether to keep the path selected after you draw it. This option is selected by default.Edit Selected Paths Determines whether or not you can change or merge an existing path when you are within a certain distance of it (specified with the next option).Within: _ pixels Determines how close your mouse or stylus must be to an existing path in order to edit the path with the Pencil tool. This option is only available when the Edit Selected Paths option is selected.Draw straight line segments with the Pen tool The simplest path you can draw with the Pen tool is a straight line, made by clicking the Pen tool to create two anchor points. By continuing to click, you create a path made of straight line segments connected by corner points. Clicking Pen tool creates straight segments.1. Select the Pen tool.2. Position the Pen tool where you want the straight segment to begin, and click to define the first anchor point (do not drag).Note: The first segment you draw will not be visible until you click a second anchor point. (Select the Rubber Band option in Photoshop to preview path segments.) Also, if direction lines appear, you’ve accidentally dragged the Pen tool; choose Edit > Undo, and click again.3. Click again where you want the segment to end (Shift-click to constrain the angle of the segment to a multiple of 45°).4. Continue clicking to set anchor points for additional straight segments.The last anchor point you add always appears as a solid square, indicating that it is selected. Previously defined anchor points become hollow, and deselected, as you add more anchor points.5. Complete the path by doing one of the following: Clicking Pen tool creates straight segments.1. Select the Pen tool.2. Position the Pen tool where you want the straight segment to begin, and click to define the first anchor point (do not drag).Note: The first segment you draw will not be visible until you click a second anchor point. (Select the Rubber Band option in Photoshop to preview path segments.) Also, if direction lines appear, you’ve accidentally dragged the Pen tool; choose Edit > Undo, and click again.3. Click again where you want the segment to end (Shift-click to constrain the angle of the segment to a multiple of 45°).4. Continue clicking to set anchor points for additional straight segments.The last anchor point you add always appears as a solid square, indicating that it is selected. Previously defined anchor points become hollow, and deselected, as you add more anchor points.5. Complete the path by doing one of the following: - To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer when it is positioned correctly. Click or drag to close the path.
Note: To close a path in InDesign, you can also select the object and choose Object > Paths > Close Path.- To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.To leave the path open, you can also select a different tool, or choose Select > Deselect in Illustrator or Edit > Deselect All in InDesign.
Draw curves with the Pen tool
You create a curve by adding an anchor point where a curve changes direction, and dragging the direction lines that shape the curve. The length and slope of the direction lines determine the shape of the curve.
Curves are easier to edit and your system can display and print them faster if you draw them using as few anchor points as possible. Using too many points can also introduce unwanted bumps in a curve. Instead, draw widely spaced anchor points, and practice shaping curves by adjusting the length and angles of the direction lines.
1. Select the Pen tool.
2. Position the Pen tool where you want the curve to begin, and hold down the mouse button. The first anchor point appears, and the Pen tool pointer changes to an arrowhead. (In Photoshop, the pointer changes only after you’ve started dragging.)
3. Drag to set the slope of the curve segment you’re creating, and then release the mouse button. In general, extend the direction line about one third of the distance to the next anchor point you plan to draw. (You can adjust one or both sides of the direction line later.)Hold down the Shift key to constrain the tool to multiples of 45°. Drawing the first point in a curve A. Positioning Pen tool. B. Starting to drag (mouse button pressed). C. Dragging to extend direction lines
4. Position the Pen tool where you want the curve segment to end, and do one of the following: - To create a C shaped curve, drag in a direction opposite to the previous direction line. Then release the mouse button.
 Drawing the second point in a curve Drawing the second point in a curve
A. Starting to drag second smooth point B. Dragging away from previous direction line, creating a C curve C. Result after releasing mouse button - To create an S shaped curve, drag in the same direction as the previous direction line. Then release the mouse button.

Drawing an S curve A. Starting to drag new smooth point B. Dragging in same direction as previous direction line, creating an S curve C. Result after releasing mouse button - (Photoshop only) To change the direction of the curve sharply, release the mouse button, and then Alt-drag (Windows) or Option-drag (Mac OS) the direction point in the direction of the curve. Release the Alt (Windows) or Option (Mac OS) key and the mouse button, reposition the pointer where you want the segment to end, and drag in the opposite direction to complete the curve segment.
5. Continue dragging the Pen tool from different locations to create a series of smooth curves. Note that you are placing anchor points at the beginning and end of each curve, not at the tip of the curve. Alt-drag (Windows) or Option-drag (Mac OS) direction lines to break out the direction lines of an anchor point.
6. Complete the path by doing one of the following: - To close the path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path. when it is positioned correctly. Click or drag to close the path.
Note: To close a path in InDesign, you can also select the object and choose Object > Paths > Close Path. - To leave the path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
To leave the path open, you can also select a different tool, or choose Select > Deselect in Illustrator or Edit > Deselect All in InDesign.
Draw straight lines followed by curves
1. Using the Pen tool, click corner points in two locations to create a straight segment.2. Position the Pen tool over the selected endpoint. In Illustrator and InDesign, a convert-point icon appears next to the Pen tool when it is positioned correctly (In Photoshop, a small diagonal line, or slash, appears next to the Pen tool). To set the slope of the curved segment you’ll create next, click the anchor point, and drag the direction line that appears.
 Drawing a straight segment followed by a curved segment (part 1) A. Straight segment completed B. Positioning Pen tool over endpoint (the Convert Point icon appears only in Illustrator and InDesign) C. Dragging direction point Drawing a straight segment followed by a curved segment (part 1) A. Straight segment completed B. Positioning Pen tool over endpoint (the Convert Point icon appears only in Illustrator and InDesign) C. Dragging direction point
3. Position the pen where you want the next anchor point; then click (and drag, if desired) the new anchor point to complete the curve.
 Drawing a straight segment followed by a curved segment (part 2) A. Holding Pen tool down B. Dragging direction line C. New curve segment completed Drawing a straight segment followed by a curved segment (part 2) A. Holding Pen tool down B. Dragging direction line C. New curve segment completed
Draw curves followed by straight lines
1. Using the Pen tool, drag to create the first smooth point of the curved segment, and release the mouse button.
2. Reposition the Pen tool where you want the curved segment to end, drag to complete the curve, and release the mouse button.

Drawing a curved segment followed by a straight segment (part 1) A. First smooth point of curved segment completed and Pen tool positioned over endpoint B. Dragging to complete the curve
1. Position the Pen tool over the selected endpoint. A convert-point icon appears next to the Pen tool when it is positioned correctly. Click the anchor point to convert the smooth point to a corner point.
2. Reposition the Pen tool where you want the straight segment to end, and click to complete the straight segment.

Drawing a curved segment followed by
a straight segment (part 2) C. Positioning Pen tool over existing endpoint D. Clicking endpoint E. Clicking next corner pointDraw two curved segments connected by a corner
1. Using the Pen tool, drag to create the first smooth point of a curved segment.
2. Reposition the Pen tool and drag to create a curve with a second smooth point; then press and hold Alt (Windows) or Option (Mac OS) and drag the direction line toward its opposing end to set the slope of the next curve. Release the key and the mouse button. This process converts the smooth point to a corner point by splitting the direction lines.
3. Reposition the Pen tool where you want the second curved segment to end, and drag a new smooth point to complete the second curved segment.
 Drawing two curves A. Dragging a new smooth point B. Pressing Alt/Option to split direction lines while dragging, and swinging direction line up C. Result after repositioning and dragging a third timeReposition anchor points as you draw Drawing two curves A. Dragging a new smooth point B. Pressing Alt/Option to split direction lines while dragging, and swinging direction line up C. Result after repositioning and dragging a third timeReposition anchor points as you draw
After you click to create an anchor point, keep the mouse button pressed down; hold down the spacebar, and drag to reposition the anchor point.
Finish drawing a path
Complete a path in one of the following ways: - To close a path, position the Pen tool over the first (hollow) anchor point. A small circle appears next to the Pen tool pointer
 when it is positioned correctly. Click or drag to close the path. when it is positioned correctly. Click or drag to close the path.
Note: To close a path in InDesign, you can also select the object and choose Object > Paths > Close Path. - To leave a path open, Ctrl-click (Windows) or Command-click (Mac OS) anywhere away from all objects.
To leave the path open, you can also select a different tool, or choose Select > Deselect in Illustrator or Edit > Deselect All in InDesign.
Select paths, segments, and anchor points
Before you can reshape or edit a path, you need to select the path’s anchor points, segments, or a combination of both.
Adjust path segments
Editing path segments works similarly in Adobe applications. You can edit a path segment at any time, but editing existing segments is slightly different from drawing them. Keep the following tips in mind when editing segments: - If an anchor point connects two segments, moving that anchor point always changes both segments.
- When drawing with the Pen tool, press Ctrl (Windows) or Command (Mac OS) to temporarily activate the last used selection tool (Illustrator) or the Direct Selection tool (InDesign and Photoshop) so that you can adjust segments you’ve already drawn.
- When you initially draw a smooth point with the Pen tool, dragging the direction point changes the length of the direction line on both sides of the point. However, when you edit an existing smooth point with the Direct Selection tool, you change the length of the direction line only on the side you’re dragging.
Adding and deleting anchor points
Adding anchor points can give you more control over a path, or it can extend an open path. However, it’s a good idea not to add more points than necessary. A path with fewer points is easier to edit, display, and print. You can reduce the complexity of a path by deleting unnecessary points. Adding and deleting anchor points works similarly in Adobe applications.
The Tools panel contains three tools for adding or deleting points: the Pen tool  , the Add Anchor Point tool , the Add Anchor Point tool  , and the Delete Anchor Point tool , and the Delete Anchor Point tool  . In addition, the Control panel has a Remove Selected Anchor Points button . In addition, the Control panel has a Remove Selected Anchor Points button  By default, the Pen tool changes to the Add Anchor Point tool as you position it over a selected path, or to the Delete Anchor Point tool as you position it over an anchor point. By default, the Pen tool changes to the Add Anchor Point tool as you position it over a selected path, or to the Delete Anchor Point tool as you position it over an anchor point.
Note: Don’t use the Delete, Backspace, and Clear keys or the Edit > Cut and Edit > Clear commands to delete anchor points: these keys and commands delete the point and the line segments that connect to that point.Smooth and simplify paths
You can smooth the appearance of paths as well as simplify paths by removing excess anchor points.
Convert between smooth points and corner points
You can convert the points on a path between corner to smooth points. Using options in the Control panel, you can quickly convert multiple anchor points. Using the Convert Anchor Point tool, you can choose to convert only one side of the point, and you can precisely alter the curve as you convert the point.Erase artwork
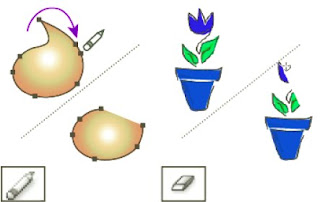
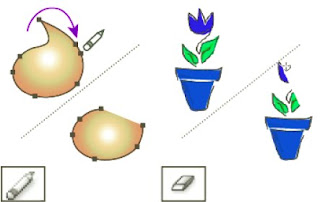
You can erase portions of your artwork using the Path Eraser tool, the Eraser tool, or the eraser on a Wacom stylus pen. The Path Eraser tool  lets you erase parts of a path by drawing along the path. This tool is useful when you want to limit what you erase to a path segment, such as one edge of a triangle. The Eraser tool lets you erase parts of a path by drawing along the path. This tool is useful when you want to limit what you erase to a path segment, such as one edge of a triangle. The Eraser tool  and the eraser on a Wacom stylus pen let you erase any area of your artwork, regardless of structure. You can use the Eraser tool on paths, compound paths, paths inside Live Paint groups, and clipping paths. and the eraser on a Wacom stylus pen let you erase any area of your artwork, regardless of structure. You can use the Eraser tool on paths, compound paths, paths inside Live Paint groups, and clipping paths.

Using the Path Eraser tool to erase portions of a path (left), using the Eraser tool to erase part of a grouped object (right) For a video on using the Eraser tool , see www.adobe.com/go/vid0036.
Split a path
You can split a path, graphics frame, or empty text frame at any anchor point or along any segment. When you split a path, keep the following in mind: - If you want to split a closed path into two open paths, you must slice in two places along the path. If you slice a closed path only once, you get a single path with a gap in it.
- Any paths resulting from a split inherit the path settings of the original path, such as stroke weight and fill color. You may need to reset stroke alignment from inside to outside.
1. (Optional) Select the path to see its current anchor points.
2. Do one of the following: - Select the Scissors tool and click the path where you want to split it. When you split the path in the middle of a segment, the two new endpoints appear on top of the other, and one endpoint is selected.
- Select the anchor point where you want to split the path, and then click the Cut Path At Selected Anchor Points button
 in the Control panel. When you split the path at an anchor point, a new anchor point appears on top of the original anchor point, and one anchor point is selected. in the Control panel. When you split the path at an anchor point, a new anchor point appears on top of the original anchor point, and one anchor point is selected.
3. Use the Direct Selection tool to adjust the new anchor point or path segment.
Note: You can divide an object into separate component faces by using the Knife tool (a face is an area undivided by a line segment). |